- نام اپلیکیشن: Xcode 11
- سازنده: Apple Inc.
- نسخه: 11 (11A420a)
- حجم: 7.6 GB
- قیمت: رایگان
- دسته بندی: اداری, برنامهنویسی, سیستمعامل, کاربردی
توضیحات اپلیکیشن
Xcode 11 includes Swift 5.1 and SDKs for iOS 13, tvOS 13, watchOS 6, and macOS Catalina 10.15
Xcode is an integrated development environment (IDE) for macOS containing a suite of software development tools developed by Apple for developing software for macOS, iOS, iPadOS, watchOS, and tvOS.
Files:
• Command_Line_Tools_for_Xcode_11.dmg
• Font_Tools_for_Xcode_11_GM.dmg
• Xcode_11.xip
ویژگیهای اپلیکیشن
Xcode 11 includes Swift 5.1 and SDKs for iOS 13, tvOS 13, watchOS 6, and macOS Catalina 10.15
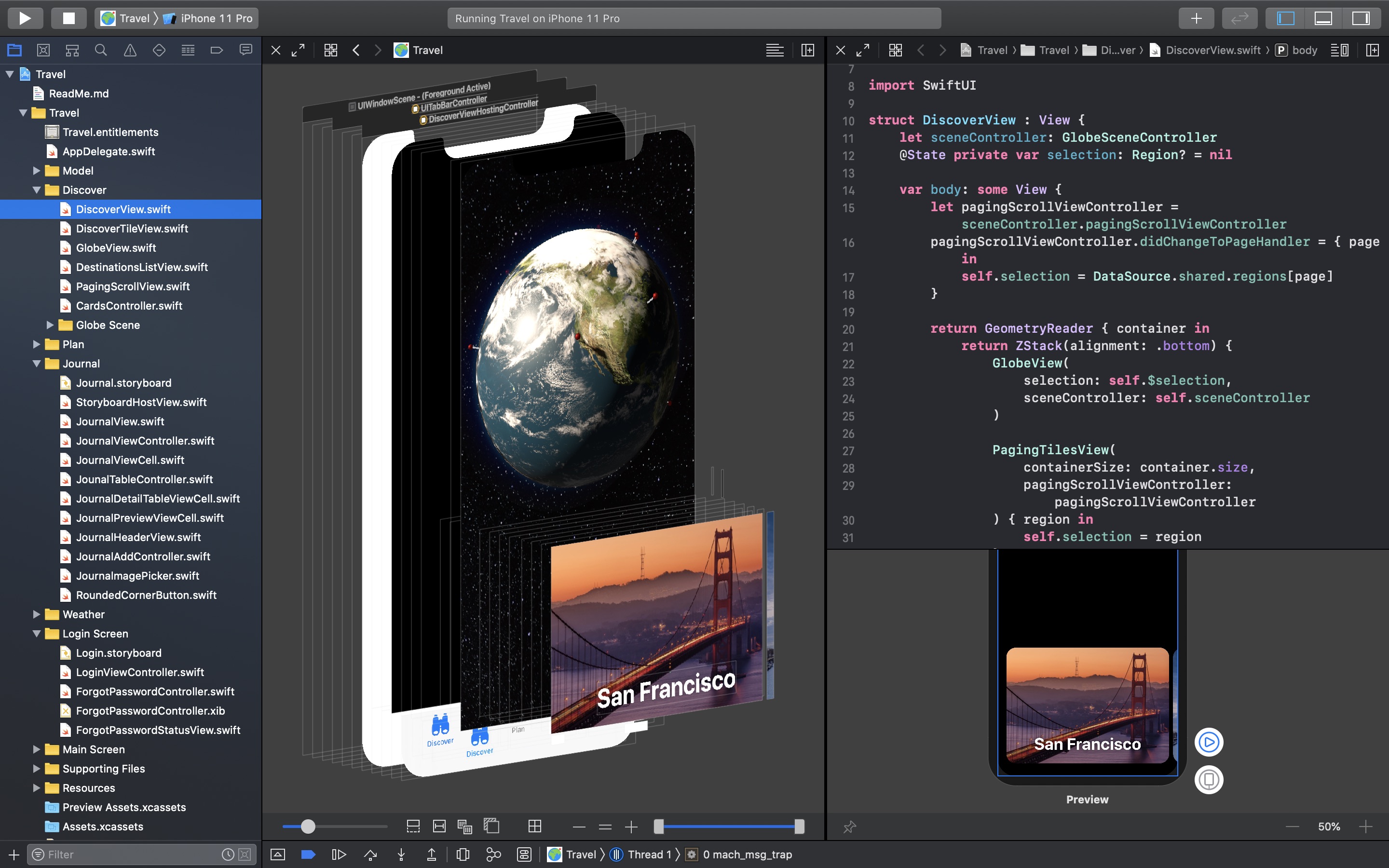
SwiftUI
• SwiftUI framework and design tools work together to enable a new way to build user intefaces
• Declarative syntax defines your user interface using easy-to-read Swift code
• Design tools make it as easy as drag-and-drop to construct and edit your views
• Code you write is always in sync with the design and preview canvas
• Library of controls and modifiers make it easy to build complex interfaces
• Animations are built using simple commands that describe the action you want to see
• Preview your real app running on multiple device types, orientations, and font sizes
• Share common code across all Apple platforms, and add custom experiences for each OS
* NOTE: SwiftUI requires iOS 13, watchOS 6, tvOS 13, or macOS Catalina. To use the SwiftUI design canvas Xcode 11 must be running on macOS Catalina, coming this Fall.
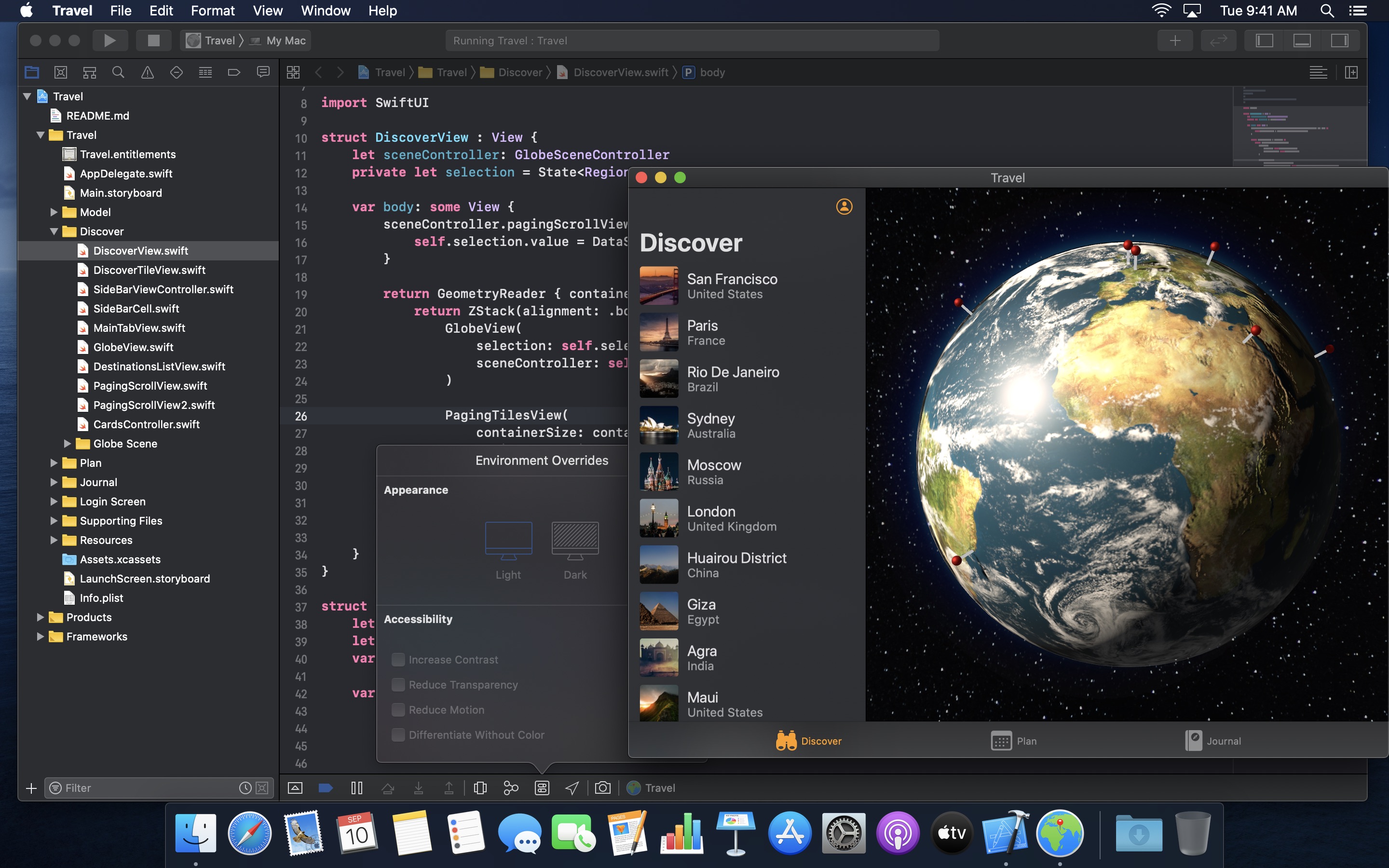
Mac Catalyst brings iPad apps to the Mac
• Click a single checkbox in your iPad project to add a native Mac app
• One project and set of source code creates iPhone, iPad, and Mac versions of your app
• Customize elements of your app for an experience unique to Mac
• Add new SwiftUI code to your project along side existing UIKit code
• Submit to the Mac App Store or notarize for outside distribution
Swift and Swift Packages
• Swift packages are supported throughout, including build, debug, and SCM workflows
• Use Swift packages from GitHub, Bitbucket, GitLab, or your own hosts
• Download packages automatically based on dependency analysis
• Create your own packages to share code among all your apps, or to publish for the community
iOS dark mode
• Switch between light and dark mode instantly while developing and debugging
• Asset catalog makes it easy to control images and colors for dark and light mode
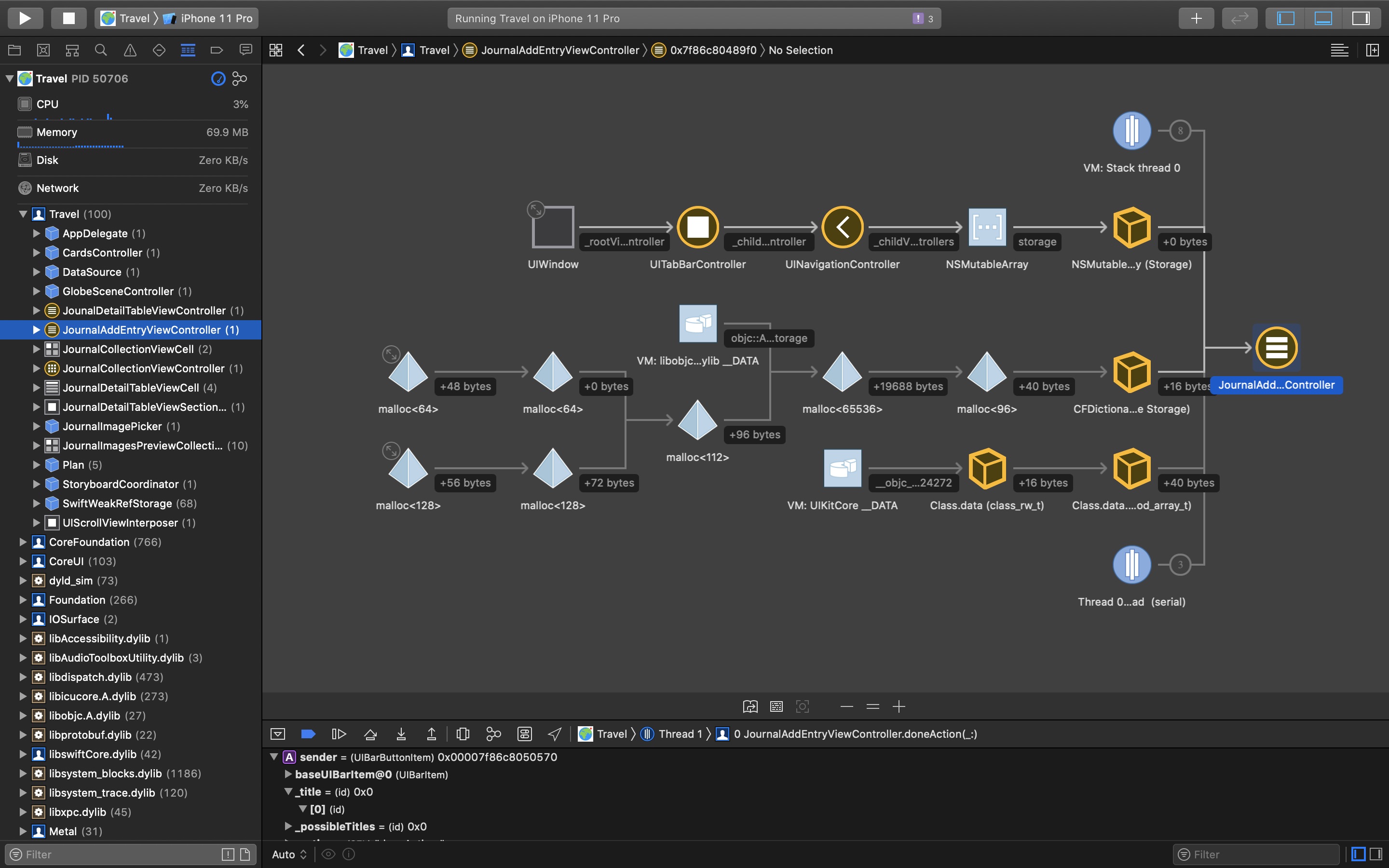
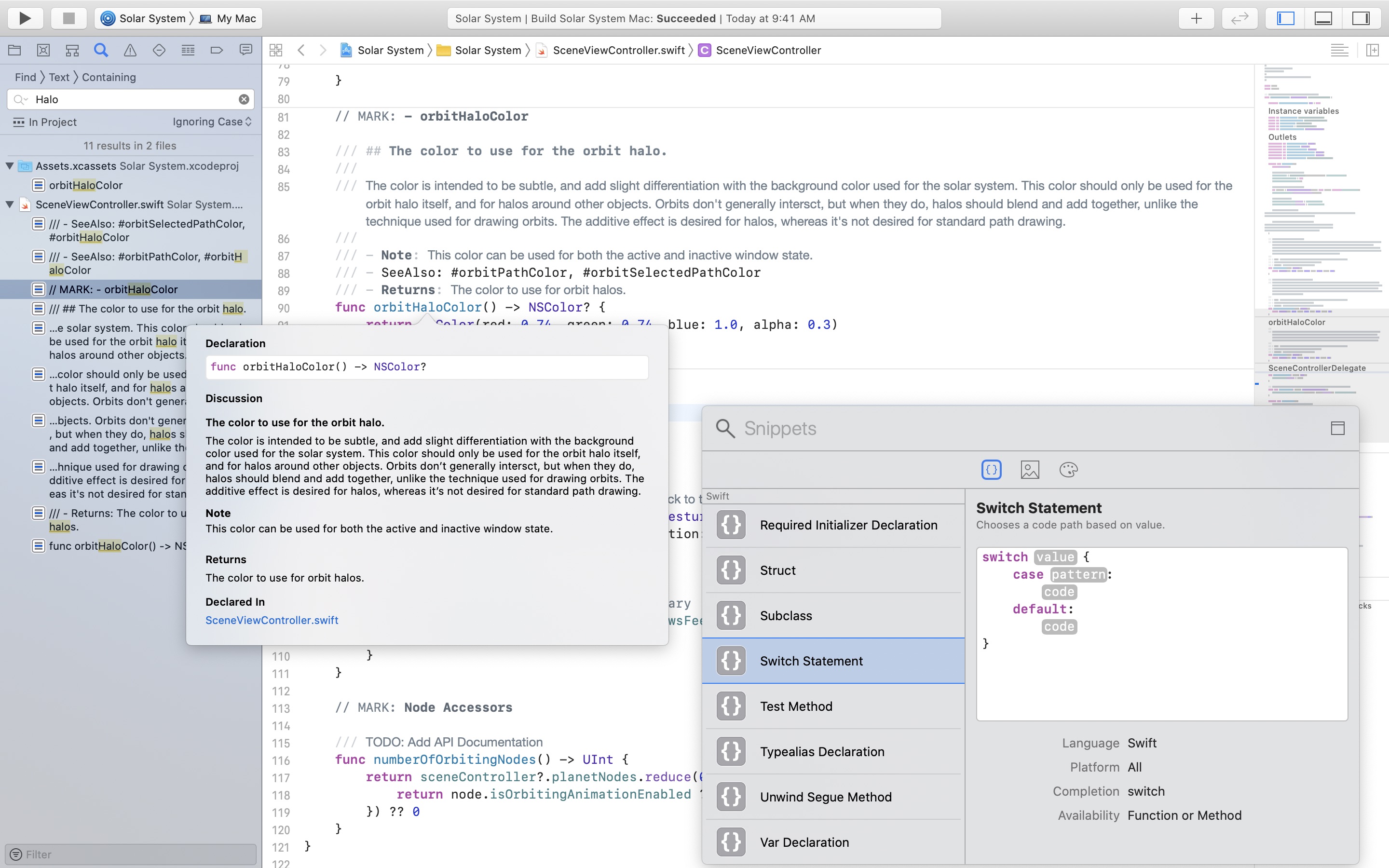
Editor
• Editor minimap gives a bird’s eye view of your code so you can quickly jump to any line
• Each editor view has its own preview, assistant, or other complementary views
• Split any editor pane to layout your workspace exactly as you want
Other improvements
• Build stand-alone watchOS apps with a faster debugging experience
• Simulator launches quickly and uses the GPU to accelerate Metal code
• Test plans give you greater control of your test harness with sharable results bundles
• Automatically generate localized screenshots using UI tests as part of your test plan
• Source control adds support for stash and cherry-pick operations
• Simulate device conditions such as a slow network or thermal warnings while debugging
• Metrics tab in the Organizer shows how efficiently your app runs on customer devices